Overview
Intro
Welcome to the iHire Brand Guide!

This is your friendly resource for all things brand, voice, and design elements. Here at iHire, we celebrate our brand to its core. Why? Because it's who we are, what we believe, and how we roll. Working with a contractor or agency? Our Brand Guide serves as the perfect crash course for all things iHire brand. Feel free to share with outside parties.
Principles
Vision Statement
Vision Statement
Our vision statement is an aspirational description of what we would like to achieve in the future. It serves as a clear guide for choosing current and future courses of action.
To accelerate the journey toward meaningful employment for all.
Mission Statement
Mission Statement
Our mission statement is a concise explanation of the reason iHire is in business. It describes our purpose and overall intention. Our mission statement supports iHire's vision and serves to communicate purpose and direction to employees, customers, vendors and other stakeholders.
iHire empowers the workforce of today and tomorrow by creating valuable connections between employers and job seekers. We solve employment challenges through industry-specific tools, educational resources, intelligent recruitment technology, and personalized support.
Elevator Pitch
Elevator Pitch
An elevator pitch is a brief, persuasive speech that any associate can use to spark interest in what iHire does. A good elevator pitch should last no longer than a short elevator ride of 20 to 30 seconds, hence the name. They should be interesting, memorable, and succinct.
iHire is an employment platform that brings career-minded candidates and employers together across 57 talent communities.
Because of our cutting-edge technology and industry focus, we are able to connect our unique pool of qualified talent with the right opportunities faster and easier than a general board.
Core Values
Core Values
iHire is the top career-oriented platform powering over 50 talent-rich communities across select industries. Since 1999, we've invested in the candidate experience and provided the tools and resources they need to advance their careers. For employers, we offer innovative recruiting solutions that help companies of all sizes reach highly qualified, engaged talent that simply can't be found anywhere else.
Our industry focus makes us different. Our passion for people and recruitment technology makes us better.

iHIRE CORE VALUE
Growth Focused
We are focused upon continuous improvement -- of ourselves and the processes for which we are accountable. We expand our expertise through learning and apply those learnings to our roles.

iHIRE CORE VALUE
Transparent
We are open, honest, and proactive in communication of our activities, goals, and intentions to each other, our customers and other stakeholders.

iHIRE CORE VALUE
Collaborative
We are active and connected members of the company and our teams, working together to achieve common goals. Using the richest communications methods available, we contribute, listen, process, learn, create, and share information to advance each initiative and achieve success.

iHIRE CORE VALUE
Accountable
We are active and connected members of the company and our teams, working together to achieve common goals. Using the richest communications methods available, we contribute, listen, process, learn, create, and share information to advance each initiative and achieve success.

iHIRE CORE VALUE
Innovative
We identify new ideas for processes or products that will lead to positive changes and take the initiative to implement the changes.

iHIRE CORE VALUE
Committed
We give our best effort at all times for the success of our company and customers. We take initiative and do not settle for mediocrity.

iHIRE CORE VALUE
Optimistic
We look at challenges from all angles with an emphasis on the possibilities. We propose solutions when identifying problems and actively work toward them with confidence they will be achieved.

iHIRE CORE VALUE
Inclusive
We're committed to a culture where difference is valued and authenticity is respected. We appreciate that a diverse and inclusive environment enriches our company, strengthens our business outcomes, and enhances our communities by making us more adaptable, creative, and competitive.
Visuals
Logo
Logo
With 57 different industry domains and one corporate identity, it can be confusing to know how to talk about iHire as a brand. Are we iHire? Or, are we iHire[industry]?
The answer is, both. Our corporate brand, iHire, is the platform through which we serve 57 different talent communities. It's what powers the candidate-centric, industry-specific experience. iHire should be used when presenting to prospects who hire across industries, at HR tradeshows, and in internal and external company communications.
Industry sites should be used in sales and marketing for a specific site, an industry-specific tradeshow, and in any communications to employers or candidates who have registered on a specific site.
Brandmark

The four arrows represent our four brand pillars: Industry-focused, Efficiency-fueled, Accuracy-found, and Connection-inspired, and our “you-centric” approach in which the customer is at the center of our brand.
Wordmark

Only the "H" in iHire is to be capitalized. All other words are to be CamelCased, such that each word or abbreviation in the phrase begins with a capital letter, with no intervening spaces or punctuation.
Logo Details
Font Face
OpenSans normal
Font Tracking
-35
Brandmark and iHire Wordmark Color
#01273d
Alternate Text Wordmark Color
#0261d1
Logo Variations
Brandmark Only
Wordmark Only
Standard Horizontal Lockup
Logo Do's and Don'ts

Make the logo white when placed on a dark background

Rotate the logo

Horizontally or vertically stretch the logo

Place the brandmark anywhere but left of the wordmark

Place logo on a background that distracts from it
WorkInSports Logos
WorkInSports is the 57th industry-specific talent community in the iHire family of brands. The corporate iHire brand is the platform that powers WorkInSports.
WIS Powered By Logo

To express this relationship, instill trust with customers/partners, and convey influence and brand strength, the WorkInSports logo with the "Powered by iHire" brandmark should be used in external communications.
WIS Edge Logo
WIS Logo Details
Font Face
CartoGothic Std - Bold Italic
Font Tracking
-50
WorkInSports Sub-Brands
WorkInSports' sub-brands, Sports Career Game Plan, SportSelect, and the WorkInSports Podcast, may also be promoted with their respective logos in external and internal communications:
Typography
Typography
Typography can be seen as the foundation of memorable interface design. Its stylistic importance cannot be stressed enough as it becomes crystallized as an integral part of our logo, brand, and ultimate identity.
Web - Desktop (Open Sans)
Our company uses Open Sans for the desktop version of our website.
Open Sans is a sans-serif typeface designed by Steve Matteson and commissioned by Google. According to Google, it was developed with an "upright stress, open forms and a neutral, yet friendly appearance" and is "optimized for legibility across print, web, and mobile interfaces."
Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
Normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
Web - Mobile (Roboto)
Our company uses Roboto for the mobile version of our website.
Roboto is a neo-grotesque sans-serif typeface family developed by Google as the system font for its mobile operating system Android. Google describes the font as "modern, yet approachable" and "emotional".
Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
Normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
Print / Templates (Segoe UI)
Our company uses Segoe UI for all marketing print materials and templates.
Segoe UI is a sans-serif typeface used in Microsoft products for user interface text, as well as for some online user assistance material, designed to improve the consistency in how users see all text across all languages.
Bold
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
Normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890 ",.:;?!$&*"
The quick brown fox jumps over the lazy dog.
Iconography
Iconography
Icons are visual representations iHire's products, services, features and actions. They should be used to quickly communicate information to customers and help them navigate our site.
Employer Navigation Icons
Candidate Navigation Icons
Product Icons
Action Icons
Indicator Icons
Utility Icons
Color
Color
Whether designing for web, mobile, or slide decks, our color palettes allow you to expand on the iHire brand. This helps our audiences recognize us in a quick glance.
Theme Colors
Primary Colors
Blue
#0261d1
RGB(42,95,202)
CMYK(84,66,0,0)
PMS 2935 C
Lime
#b4fd8f
RGB(180,253,143)
CMYK(30,0,61,0)
PMS 374 C
Green
#29ce6b
RGB(41,206,107)
CMYK(68,0,79,0)
PMS 7480 C
Navy
#01273d
RGB(1,39,61)
CMYK(99,77,49,54)
PMS 2965 C
Light Blue
#90ccfc
RGB(144,204,251)
CMYK(38,8,0,0)
PMS 291 C
Accent Colors
Light Blue/Grey
#f5f8fc
RGB(245,248,252)
CMYK(3,1,0,0)
PMS 290 C
Cranberry
#e30855
RGB(277,8,85)
CMYK(5,100,55,0)
PMS 206 C
WorkInSports Colors
Dark Blue
#222c43
RGB(34,44,67)
CMYK(88,78,47,48)
PMS 533 C
Green
#15b587
RGB(21,181,135)
CMYK(76,0,63,0)
PMS 2416 U
Imagery
Imagery
Photos and illustrations add depth to the content and are very useful in conveying meaning. They are also attractive to the eye and are easy to scan, breaking up the page in an interesting way.
Photos
Images should be industry focused on Industry-focused sites and skew generally professional on iHire.com
- People are not required, and in some cases discouraged.
- Backgrounds that convey a sense of the niche site without being too posed or fake are ideal.
- High quality, real-life photos are preferred.
- When people are used, gender, ethnic, and age diversity is encouraged.
- People should not be looking AT the camera whenever possible.
Illustrations
When appropriate for the layout and design, illustrations can be used.
- They should be clean, line drawings. A modern, fun feel is preferred.
- For social media, illustrations can be used as much as photos, especially to convey concepts. There is more leeway in image selection for social media, but it should still conform to general iHire branding guidelines.
Imagery Guidelines
Only use an image if it genuinely adds to the value of the content and messaging.


Use photographs that capture a moment in time and do not appear to be staged or fake.


Use photographs that show diversity (young, old, male, female, different ethnic backgrounds).


Images should be industry focused on Industry-focused sites and skew generally professional on iHire.com


Illustration Guidelines
When using illustrations, choose Vector files so that the image can be updated to match brand colors and adjusted to better suppport the message.


Choose similar illustration styles to maintain brand consistency.


Design Elements: Corner Arrows
Use variations of the arrows design element when appropriate for brand consistency.
Below are the accepted color combinations and a few options for download.
The arrows should be used in the corner of a design or section. Here are some examples of the element in use:



WorkInSports Imagery


Dos and Don'ts




WIS Branding Elements
Custom Badges
Custom Badges
Use these badges in specific instances to indicate something special.
Premium
This badge is used to identify premium-member only content. Ideally both the icon and text are used, however the two pieces can be used independently if needed for space.
Minimum height: 20px

Choice Employer
Use this badge to mark whether or not a company has taken the Choice Employer pledge. Ideally both the icon and text are used, however the icon only can be used if needed for space.
Minumum height: 36px

New Products/Features
Call out new product features to customers by using this badge.
Minimum height: 24px


Most Popular
Enhance product options to customers by using this badge to indicate iHire's most popular items. This badge can be resized for best fit.

Job Types
For use in job listings to let candidate's know what type of job this is - e.g. sponsored, quick apply, or direct apply. On mobile, drop the icon and reverse the ribbon direction to best fit a smaller screen.



Beta
If Beta features are released on the site, identify them with this simple, yet eye-catching badge.

Locked/Unlocked
In areas of the user experience where items are locked or unlocked (i.e. resume views), use these icons.


SportSelect
This badge indicates job seekers possess direct sports industry work experience, helping employers identify the most qualified talent quickly and easily while searching for candidates.

Email Signatures
Email Signatures
General Guidance
Font Face: Calibri
Font Size: 11 point
Ensure the H is capitalized in iHire ([email protected]) in all instances.
iHire - General
Template
Example
iHire – Customer-facing (Sales, CS)
Template
Title
Phone (ext.)
[email protected]

[Calend.ly Link] Schedule a call with me
[Content Link]
Example
Sales Manager
(877) 798-4854 x555
[email protected]

Schedule a call with me.
Hire Faster With 13 Free Candidate Messaging Templates >> Access Now
WIS - General
Template
Example
WIS – Customer-facing (Sales, CS)
Template
Title
Phone (ext.)
[email protected]

[Calend.ly Link] Schedule a call with me
[Content Link]
Example
Sales Manager
(877) 798-4854 x555
[email protected]

Schedule a call with me.
Hire Faster With 13 Free Candidate Messaging Templates >> Access Now
Guidance on Variations
Certifications (e.g.: SHRM-SCP, SPHR, CMRW, CRS+HM)
- Include certifications next to your name with a pipe | OR below your name and above your title.
- For certifications with logos (Scrum Master, Microsoft Certified, etc.), you may include the logo at the bottom of your signature.
Content Links
- Marketing will provide the link and copy as appropriate, as content rotates.
- Generally speaking, Sales team members will have links to employer-related content, while CS will have links to candidate-related content.
- Include link below your Calend.ly link.
Calend.ly Links
- If you choose to include your calend.ly link (Sales, CS, Advisors, Resume Writers, etc.), include below the iHire/WIS logo.
- Hyperlink the text, rather than listing out the full URL.
- Sample copy variations: "Schedule a call with me." "Schedule a time to connect."
Preferred Pronouns
- If you'd like to indicate your preferred pronouns, list them below your name and above your title as follows (in italics): Pronouns: she/her/hers
Association Logos
- If you're a member of an association or group pertinent to your role, such as the Staffing Industry Association, you may choose to include the logo at the bottom of your signature (provided that you have permission to use the logo and are doing so in accordance with the group's brand guidelines).
Direct Phone Number
- If you prefer to list your direct line, you may indicate that as follows: Direct: 240-XXX-XXXX
- If you have more than one phone number that you'd like to include (direct/cell/etc.) list them both in a stacked manner.
Example with variations:
Pronouns: she/her/hers
Sales Manager
Direct: (877) 798-4854 x555
Cell: (555) 555-5555
[email protected]

Schedule a time to connect.
Hire Faster With 13 Free Candidate Messaging Templates >> Access Now


Video
Video
Logo Usage and Branding
All iHire produced videos to include a brand specific logo that meets the following standards:
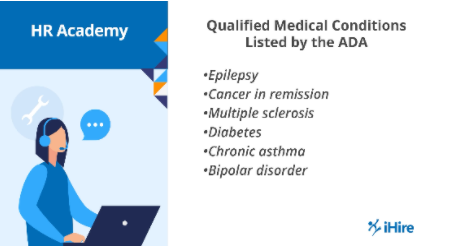
iHire branded video content to begin with an opening animation and title screen featuring the corporate logo and brand title (e.g. HR Academy, Interviewing Workshop, Ask a Career Advisor etc.)

Promotional videos focused primarily on social media distribution to include corresponding corporate watermark throughout production.

Name and title graphics to include brand logo, unless logo is presented in other positions on the page.


Name and Title Styling
Lower third graphics to include:
Line 1: Corporate Logo, First and Last Name
Line 2: Job Title
Example:

When applicable approved certificates can be included. In this instance they would appear on the first line, after the full name with a pipe separating.
Example:

Framing
Framing for each type of content will vary but a visual aid should be used to put a subject in the best position. Your subject should be centered in the middle of the screen, with space separating their head from the top of the screen.
A grid can be used as an overlay when deciding how to frame a shot.
Transparent grid example:

A properly framed shot should draw the eyes of a viewer directly to the subject of the video.
Development and Implementation of Production Elements
Graphics developed for iHire branded video projects, including but not limited to education, workshops, HR academy programming and more, must follow corporate brand imagery and illustration standards.
After a graphic is designed for a specific project, it will be implemented consistently across the project.


Graphic elements should be used for specific reasons, including but not limited to:
- Illuminating a topic presented by the speaker
- Covering a moment where the speaker was not looking at the camera
Promotional video elements, primarily focused on social media attention and audience attraction, can stray from standard, but must be approved by a Brand Team manager prior to distribution:


Third Party Assets
iHire produces raw footage for some projects, but most will require third party images, videos and music/sound effects. The ways in which iHire acquires the rights to certain media can vary:
- Paid subscriptions to third party vendors that provide assets with a copyright license.
- Cooperating businesses may permit iHire to use their owned media assets.
- The rights to owned media is acquired by iHire via purchase or barter.
- Fair use of copyrighted material.
Any utilized stock footage, motion graphic templates, music, sound effects or images must be through approved vendors, or the source must be verified and approved prior to publication.
All stock footage used must follow image brand standards focused on diversity of subjects and applicable content.
Any content that iHire owns the rights should display corporate or brand specific logos.
Dimensions and Export Settings
The platforms that iHire publishes content to will define the best practices specific to each piece of content. H.264 (mp4) is the most common file format used for publishing.
Commonly accepted video specs:
- Aspect Ratio: 16:9
- Frame Rate: 29.97 or 30 fps
- Dimensions: 1920x1080
- Bitrate 10 mbps VBR
There are outliers like Twitter that prefer 720p or Instagram which encourages a square or vertical aspect ratio. Those instances to be handled on a case by case basis. The aspect ratio of the raw footage will also guide which dimensions to export in.
Commonly accepted audio specs for published videos:
- File Codec: AAC
- Bitrate: 320 kbps
- Sample Rate: 48000 khz
Copy
Voice and Tone
Voice and Tone
Voice is the unique, distinct expression of our brand through words. It conveys the overarching personality of our brand through prose, ads, emails, - any content we produce.
Tone as the overall attitude of a piece of writing. Tone is how you use your voice in various situations. Adjust your tone according to who you are talking to and what you are talking about, but your voice remains the same.
Our Personality Is...




iHire strives to produce fresh, relevant, instructive, and appealing content. Here are a few notes on the overall voice and tone iHire would like to use to engage our users and site visitors. However, we are fully aware that the different channels we use to communicate with our users/potential customers would benefit by varied approaches, so while these guidelines apply across the board, more specific recommendations for each channel can be found below.
- Friendly and accessible, but not overly casual or familiar
- Informed – we need to convey that we are experts in the field of online hiring/employment (don't forget to watch the jargon!)
- Funny – but never at the expense of others (avoid seeming caustic or overly snarky/sarcastic)
Career Advice & Employer Resource Content
We publish articles and infographics on iHire as a resource for our users to learn about different tips and strategies to improve their job searches/hiring practices. The purpose of these pieces of content is to inform the reader, so these resources will tend to be a bit drier than our marketing copy (although adding a bit of flair or personality is perfectly acceptable).
- Readability is key! Shoot for a Flesch-Kincaid Grade Level of 6–10.
- Avoid passive sentences – utilize active language as much as possible.
- Articles should be around 1,000 words – it's important that we keep the reader's attention, pass along advice/pointers, and get them to utilize our services or register as a member (and address SEO best practices).
- Include 4-5 keywords (consult marketing team for SEO best practices) and at least 2 backlinks to iHire content. Aim to include a backlink every 500 words.
- Infographics should be eye-catching and engaging with a short summary statement, colorful images, and succinct phrasing throughout the infographic.
- Guest posts from outside contributors must meet these guidelines and be non-promotional/vendor-neutral. Authors may provide a short bio and a backlink to their company’s site.
On Site, Print & Direct Mail
Content for the site as well as print and direct mail collateral can be broken down into two categories: Employer and Candidate. However, the overarching strategy is the same for both – we make every effort to present iHire's features and benefits in a way that will convince visitors to register with us and pay to use our services.
- Straightforward and concise – space is at a premium; don't use 10 words when five will do.
- Informative and helpful – not pushy or overly salesy.
-
A note on writing for the Help Center – The purpose of the Help Center is to quickly answer user questions in a manner that is easy to understand. This resource is meant to take pressure off our Customer Success team, and answers should utilize links, step-by-step directions, and (if necessary) visual aids to clearly communicate answers.
- Regular reviews of Help Center comments/feedback will be conducted to ensure our customers are getting the most out of this resource.
Examples:
-
Straightforward/Concise (example from employer):

-
Informative/Helpful (example from candidate):

Email Marketing
Marketing via email is a key component of our business strategy and it is critical that we engage our audience with messaging that is enlightening, easy to read, speaks directly to the needs of our users/customers, and remains in full compliance with the CAN-SPAM Act.
-
Subject lines that tempt the reader to open our emails – no click bait!
- Ex. (of what not to do) A Shocking Secret You Need to Know and Won't Believe!
- Content that convinces the reader to continue reviewing our messages.
- Clear calls to action that elicit a desired response from the reader.
Examples:
-
Subject Lines (examples from candidate and employer):
-
"Hiring Alert for [FirstName]"
-
"Still Hiring?"
-
-
Content (example from employer):
-
“Let iHire help you reach your 2016 recruiting goals. We make hiring simple, quick, and cost effective. Reach X,XXX qualified professionals in your industry on ##lastlogin_industrydomain##, and we'll also share your job posting with our partners, giving you exposure to active [Industry Name] job seekers on XXX, XXX, and XXX.”
-
-
Clear Calls to Action (example from candidate and employer):
-
“Browse Jobs,” “Go Premium,” etc.
-
Social Media
iHire's presence on social media sites like Facebook, Instagram, Twitter, LinkedIn, and Pinterest provide another avenue for us to market to our users/potential customers and enable us to drive traffic to the site via organic and paid initiatives.
- Respond to complaints in a straightforward fashion and move on – do not engage in back-and-forth arguments (if possible). Be sure to thank everyone for their “interest in iHire.” Don't be confrontational and don't feed the trolls.
- Clever, positive, optimistic communications – our social media messaging needs to be upbeat (as exemplified by our Friday Inspiration posts).
Examples:
-
Positive, optimistic communications

Capitalization
Capitalization
At first glance, the rules of English capitalization seem simple. You probably know you should capitalize proper nouns and the first word of every sentence. But you also (sometimes) capitalize the first word of a quote. Usually you don't capitalize after a colon, but there are exceptions. And what do you do when you're not sure whether something is a proper noun?
Book Titles
Always use title case (everything but articles, conjunctions, and prepositions should be capitalized) and must be written in italics.
Example: Alice in Wonderland
Department Names
Don't need to be capitalized.
Exception: We have chosen to capitalize Customer Success since it's a non-traditional department name.
Headings and Subheadings
Use title case.
Example: 10 Things You Didn't Know about Capitalization and Grammar
Job Titles
Don't need to be capitalized unless referencing a specific person (although it's common in resume writing to capitalize job titles for additional emphasis/prominence).
Example: The managing editor said, "Meet Jessie, the new Sports Editor."
Product Names
Product names should be capitalized to increase visibility, but we must use restraint and common sense. As an internal rule, we do not capitalize "member" or "membership." However, we do capitalize Premium and Basic.
Punctuation
Punctuation
Can you imagine a paragraph without any periods or commas? In truth, it would be almost unreadable. There are 14 punctuation marks in English grammar, and, at minimum, one of them has to appear in every sentence, never mind every paragraph, to make it easily understood.
The good news is, with 14 different punctuation marks to choose from, variety will remain the spice of life. Follow these basic punctuation rules and they will help you to write more clearly and effectively.
Apostrophes
Apostrophes are used to create a word's possessive form – not for pluralization of words (see what I did there?). The exception to this is the possessive form of “it,” which is “its.”
Commas
Use the serial (or Oxford) comma when creating lists, groups, and collections. Please note that no comma is needed before an ampersand.
Em Dashes
Em dashes are created by putting two hyphens together (without spaces)‐they're used to break up text or emphasize a point.
En Dashes
En dashes replace the word "to" when discussing a range of numbers like 1–10. Try to use "to" if it's in a sentence though.
Ellipses
Ellipses are used to signify omission... or hesitation.
Hyphens
Hyphenate two or more words when they come before a noun they modify and act as a single idea. This is called a compound adjective and it's a top-notch way to describe nouns.
Semicolons
Semicolons can be used to link two related independent clauses (complete sentences); you can also use semicolons to list items separated by a comma like Miami, FL; Frederick, MD; Los Angeles, CA; and Austin, TX.
Colons
Colons can be used to introduce an item or a series of items: one, two, three. They can also be used in place of a semicolon in certain circumstances (e.g. "He got what he deserved: earning that raise"). When the phrase after the colon can stand as a sentence on its own, you’d capitalize the first word (e.g., He got what he deserved: He earned that raise.)
Numbers, Dates & Time
Numbers, Dates & Time
How do you express numbers in your writing? When do you use figures (digits) and when do you write out the number in words (letters)? That is, when do you write 9 and when do you write nine?
Numbers one through nine
Always written out, except when discussing percentages and hard data.
Numbers 10 and above
Always written as Arabic numerals.
Exception One: if you have a list of numbers that includes numbers under and above 10, make everything consistent: The table was stocked with 2 cakes, 10 pizzas, and 24 sodas.
Exception Two: if you have two sets of numbers above 10 in a row, spell out the first number: He led a project to build eleven 22-story buildings.
Ordinal numbers
Always written out (e.g. first, third, tenth, etc.)
Dates
Monday, June 28, 2022 (preferred) or 6/28/2022 (alternative)
Or:
“On Tuesday, Sept. 30, 2022, we hired a new assistant” (add a comma after the year when used with a month and day).
Incorrect: Sept. 30th, September 30, 2021, September 30th, 09/31/21
Days of the Week
Monday–Friday (preferred) or Mon.–Fri. (alternative)
Time
9 a.m./9 p.m. or 9–10 a.m. *Be sure to signify Eastern Time (ET)
Phone Numbers
(555) 123-4567 or 555-123-4567 (not 555.123.4567)
Words & Phrases to Avoid
Words & Phrases to Avoid
There are a number of words and phrases that iHire as an organization has identified as problematic based on persona research, internal discussions, or direct conversations with customers. These words and phrases should be avoided because they could be misconstrued or they run the risk of being overly confusing and, in some cases, offensive.
Below is a list of such words/phrases that will be updated as new ones are identified.
- Log in (use “sign in” instead)
- Sign up (use “register” instead)
- Job Title (use “career title” instead)
- Résumé/CV (use “resume” instead)
- Job Credit (use “Job Slot” instead)
- Niche (use “industry-specific” or “industry-focused” instead)
- Find (use “search” instead)
- Scrape (use “curate” instead)
- Midlevel Practitioner (use “advanced practitioner” or “advanced practice provider” instead and more specific titles like nurse practitioner or physician assistant where possible)
- Work In Sports or WorkInSports.com (use WorkInSports instead)
WorkInSports Copy
WorkInSports Copy
WorkInSports follows the same copy (style, capitalization, punctuation, etc.) guidelines as the parent iHire brand. However, the following are some notes, nuances, and "things to know" when writing WIS copy:
- Use an upbeat, lively tone – copy can be less formal and more conversational than iHire corporate copy. Sporty and "hype-y" lingo (as Brian Clapp says) are encouraged.
- Never us "WIS" and avoid using "WorkInSports.com" unless specifically referring to the website domain.
- Format WorkInSports as one word (vs. Work In Sports).
- Use AP style when possible.
WorkInSports Boilerplate
For 21 years, WorkInSports has been widely recognized as the leading source for jobs in the sports industry. With over 8,000 sports employers nationwide actively posting their latest openings, WorkInSports has helped thousands of job seekers follow their passion and discover their dream career in sports. WorkInSports is part of the iHire family of 57 industry-focused talent communities.
WorkInSports Brand Positioning
How does WIS relate to iHire? When iHire acquired WorkInSports in April 2020, WIS became the 57th industry-focused talent community in the iHire family of talent brands. Like iHireChefs, iHireVeterinary, iHireDental, etc., WorkInSports is a talent community or talent brand under the iHire brand. Additionally, we never use the acronym "WIS" externally.
Your Privacy
This site uses cookies to provide you with a more responsive and personalized service. By using this site you agree to our use of cookies. Please read our cookie notice for more information on the cookies we use and how to delete or block them.